공지사항
구글 블로그스팟 링크 이미지 썸네일 첨부2
- 공유 링크 만들기
- X
- 이메일
- 기타 앱
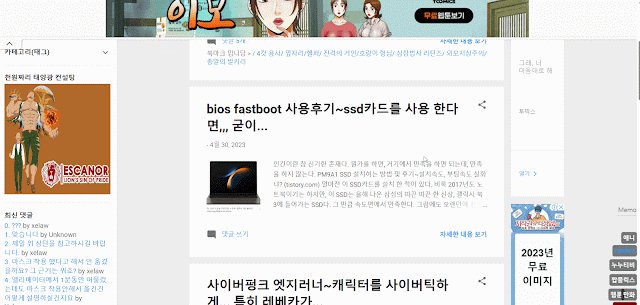
기존에는 링크 위에 마우스를 올리면, 링크 대표 썸네일 이미지가 뜨도록 만들었다.
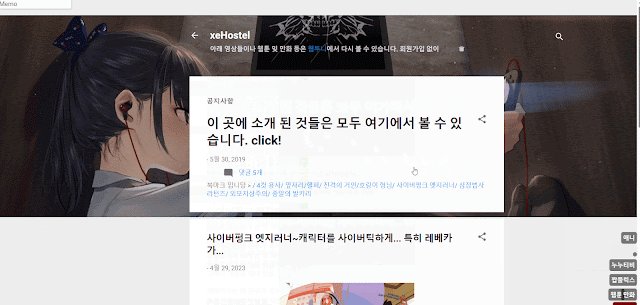
구글 브로거 링크 이미지 썸네일 가능해요? (xehostel.blogspot.com)
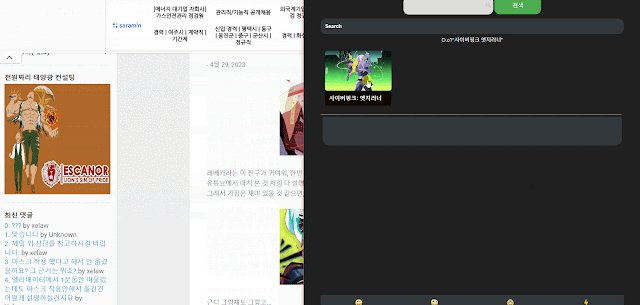
그랬더니, 모바일버전에서는 보기가 힘들고,(마우스가 없으니)
또 다른 아이디어가 떠 올라 버전 2를 만들었다.
이번 버전은 링크가 화면에서 30%쯤 지날 때 해당 링크의 대표이미지를 변습 하게끔 만들었다.
처음에는 링크 바로 위에 썸네일이 뜨게끔 만들었지만,
추잡한 것 같아,
무난하게 변경하였다.
동적인 것이 티스토리 링크 이미지 썸네일보다 훨 낫다.
조금 더 까리하게 변경하고자 한다면,
신문기사처럼, 해당링크를 지날 때 페이지 전체가 위 아래로 열리면서 이미지를 보여주면 좋으나, 그것은 나중에 적용하고자 한다.
아이디어는 많이 떠 오르나, 모두 다 한 곳에 적용하다 보면,
도리어 아니한 것보다 못 해진다.
그래서 이 사이트에 적용해 놓았다.
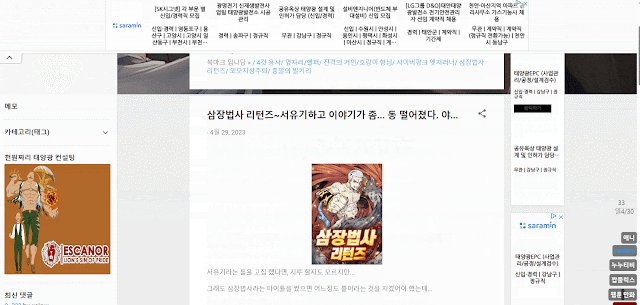
Ha! anisekai & manga (hanissss.blogspot.com)
본 사이트보다 질적으로 떨어진다고 판단 되는 아무글을 써 놓는 곳인데,,,
오히려 이 곳이 본 사이트보다 인기가 더 좋다.(역전현상)
역시 사람들의 본성에는 다들 괴수 하나는 다 있는 듯 하다.
기름 시추하기 전에 지진이 나서 다행이다라고 생각하는 나처럼.
코드는 다음과 같다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Scroll Thumbnail Preview</title>
<style>
.thumbnail {
position: fixed;
top: 30%;
right: 0;
width: 150px;
height: 150px;
border: 1px solid #ddd;
padding: 5px;
background: #fff;
z-index: 1000;
display: none;
}
.thumbnail img {
max-width: 100%;
max-height: 100%;
}
.widget.Blog a {
display: block;
margin: 20px 0;
}
</style>
</head>
<body>
<div class="widget Blog">
<a href="https://aldkzm.tistory.com/">Link 1</a>
<a href="https://xehostel.blogspot.com/">Link 2</a>
</div>
<div class='thumbnail' id='thumbnail'>
<a id="thumbnail-link" href="" target="_blank">
<img alt='Thumbnail' id='thumbnail-img' src=''/>
</a>
</div>
<script>
document.addEventListener('DOMContentLoaded', function() {
const widget = document.querySelector('.widget.Blog');
const links = widget.querySelectorAll('a');
const thumbnailDiv = document.getElementById('thumbnail');
const thumbnailImg = document.getElementById('thumbnail-img');
const thumbnailLink = document.getElementById('thumbnail-link');
const cache = {};
// 미리 썸네일 로드
links.forEach(link => {
const url = link.getAttribute('href');
fetchThumbnail(url, function(thumbnailUrl) {
if (thumbnailUrl) {
cache[url] = thumbnailUrl;
}
});
});
function fetchThumbnail(url, callback) {
const proxyUrl = 'https://api.allorigins.win/raw?url=' + encodeURIComponent(url);
fetch(proxyUrl)
.then(response => response.text())
.then(data => {
const parser = new DOMParser();
const doc = parser.parseFromString(data, 'text/html');
const ogImage = doc.querySelector('meta[property="og:image"]')?.content;
callback(ogImage);
})
.catch(error => {
console.error('Error fetching thumbnail:', error);
callback(null);
});
}
const observerOptions = {
root: null,
rootMargin: '-30% 0px -70% 0px', // 30% ~ 70% 지점에서 트리거
threshold: 0
};
const observer = new IntersectionObserver((entries) => {
entries.forEach(entry => {
const link = entry.target;
const url = link.getAttribute('href');
if (entry.isIntersecting) {
if (cache[url]) {
thumbnailImg.src = cache[url];
thumbnailLink.href = url;
thumbnailDiv.style.display = 'block';
}
}
});
}, observerOptions);
links.forEach(link => observer.observe(link));
});
</script>
</body>
</html>










댓글
댓글 쓰기