공지사항
구글블로그스팟 포함 링크 이미지 썸네일2, createElement();
- 공유 링크 만들기
- X
- 이메일
- 기타 앱
대표적으로 티스토리를 보면, 링크를 게시글에 걸고, enter를 누르면, 관련 이미지가 떠오른다.
구글 브로거 링크 이미지 썸네일 가능해요? (xehostel.blogspot.com)
opengraph 기능이라고,
나도 이 것을 쓸려고 했다가,
파싱을 쓰다보니, 결국 이 길로 빠져버렸다.
파싱을 쓰던, rss를 쓰던, opengraph를 쓰던, 중요하지 않다.
See the Pen 구글블로그스팟 링크 이미지 썸네일 by xelaw (@xelaw) on CodePen.
결국 이 게시글의 주제는 createElement(); 이기 때문이다.기존의 구글 html은 건드는 것은 싫고,
그렇다고 링크 걸때 마다 일일히 html을 작성하기는 싫고,
그럴 때 쓰면 좋은 기능이다.
createElement();
즉, 엘레멘트, 허상을 만든다는 의미다.
좀 더 꾸미면, 티스토리 따위 씹어 먹을 수 있는데,,,
기존에 마우스 호버 시 그림을 띄우는 것이 아무래도 좀 더 동적인 느낌이 강해서...
만들어 놓기는 한데, 실전에 투입은 유보 상태이다.
차라리 해당 링크가 눈에 띄면, 갑자기 이미지가 나오도록 애니를 적용하던가...
여기다,
요즘 ai 트랜드가 글자를 막 써놓고, 링크를 거는 것이 트렌드라 그 트렌드를 따르도록 한다.
지금은 파싱을 써서 있는 그림, 없는 그림 싹다 모았지만,
rss라든지, opengraph를 쓰면, 대표 사진이나 게시자가 의도한 글 또는 그림을 깔삼하게 보여 줄 수 있다.
결국 오늘의 주제는
function insertThumbnail(link, data) {
const thumbnailDiv = document.createElement('div');
thumbnailDiv.className = 'thumbnail-container';
const thumbnailTitle = document.createElement('div');
thumbnailTitle.className = 'thumbnail-title';
thumbnailTitle.textContent = data.title;
const thumbnailImages = document.createElement('div');
thumbnailImages.className = 'rss2-post-images';
data.imageUrls.forEach(imageUrl => {
const imageElement = document.createElement('img');
imageElement.src = imageUrl;
imageElement.onerror = () => imageElement.remove();
thumbnailImages.appendChild(imageElement);
});
thumbnailDiv.appendChild(thumbnailTitle);
thumbnailDiv.appendChild(thumbnailImages);
link.insertAdjacentElement('afterend', thumbnailDiv);
// Add loaded class to trigger transition
requestAnimationFrame(() => {
thumbnailDiv.classList.add('loaded');
});
}
이거다.
이 것에 주어지는 이미지는 어디에서 끌어오든 크게 상관 없다.
re100이든 cre든 환경을 위한 에너지가 무엇이든 말이다.
7일동안 많은 클릭!!!
전기공사 실적신고 방법 및 유의 할 점(동영상 첨)
우리나라에는 수많은 전기공사가 발생한다. 이 것을 총괄로 관리 하는 협회가 바로 '전기공사협회'다. 우리는 실적신고라는 것을 행해야 한다. 전기공사 실적 신고를 해야 하는 이유는 단순한 관료적 절차가 아니라, 업계의 안전성과 신뢰성을 지키기 위한 핵심적인 과정이에요. 1) 안전 확보: 전기공사는 작은 실수 하나로도 큰 사고로 이어질 수 있는 분야죠. 실적 신고를 통해 어떤 업체가 어떤 공사를 수행했고, 그 결과가 어땠는지 명확하게 기록하면, 잠재적인 위험 요소를 미리 파악하고 예방할 수 있어요. 이는 결국 현장에서 일하는 모든 사람들과 일반 대중의 안전을 지키는 데 큰 역할을 해요. 2) 업계의 신뢰성 증진: 투명한 실적 관리는 고객들에게 신뢰를 줄 수 있는 중요한 요소예요. 어떤 업체가 얼마나 많은 경험과 성과를 갖고 있는지 공개됨으로써, 고객들은 더욱 안심하고 서비스를 이용할 수 있죠. 이는 업계 전체의 이미지 개선과도 연결되고요. 3) 공정한 경쟁 환경 조성: 정확한 실적 신고는 업체 간의 공정한 경쟁을 촉진해요. 실적이 우수한 업체는 그만큼 인정받고, 그렇지 않은 업체는 개선의 기회를 찾게 되죠. 이는 전기공사 업계의 전체적인 수준을 끌어올리는 데 도움이 될 거예요. 4) 정책 수립과 지원: 정부나 지방자치단체에서는 이 데이터를 기반으로 업계의 현황을 파악하고, 필요한 지원이나 정책을 마련할 수 있어요. 예를 들어, 특정 지역에 전문 인력이 부족하다는 것이 파악되면 교육 프로그램을 마련하는 식이죠. 라고 하는데... 음... 걍 많이 해 두면 언젠가 쓸 때가 있다. 관급이라든지, 보증보험이라든지 등 각 종 증명 할 때? 주의 할 것은 1. 표준과세보다 실적을 더 넣으면 안 된다는 것 2. 원도급이든 하도급이든 관급이든 사전에 협의 후 금액 입력 등이다. 별거 없다. 차피 스크랩 돌리면, 금액 다 나오는거. 틀리기도 힘들기는 한데,,, 이상하게 기성액 입력을 수동으로 해야 한다는 것이, 오입 확률을 높인다는 것이지.... 차피 계산서 선...
이 곳에 소개 된 것들은 모두 여기에서 볼 수 있습니다. click!
태양광 임야 수익(REC 가중치) 계산법 & 결과
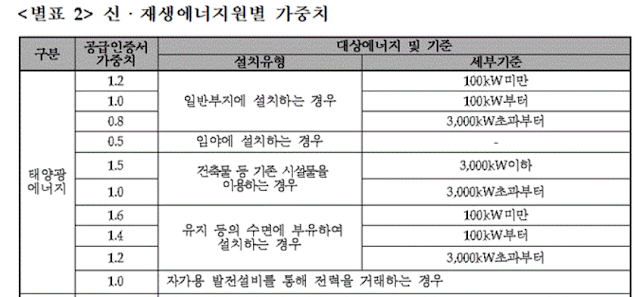
사실 일전에도 REC 가중치에 대해 계산 해 준적이 있다. 태양광 합산용량 * 250m(헌터 바이 헌터), 가중치 계산 법 (tistory.com) 이거인데, 바로 합산용량이다. 신·재생에너지 공급의무화제도 및 연료 혼합의무화제도 관리·운영지침 에 따르면, 가중치가 나오는데, 바로 요것이다. 위 링크에서 언급 했듯이 일반부지에 가중치를 계산 할 경우 합산용량 이라는 계산법을 적용해야 정확하게 나오니, 그 것을 참조하고. 오늘은 임야 REC 가중치 에 대해 언급하겠다. 위 표를 보라. 가중치가 0.5다. 그럼 현물시장 계산법은 이렇다. 발전량에 따른 SMP 정산값 + (REC 발행량 * REC단가) 다. 어? 가중치 이야기가 없잖아요? 이 가중치는 공급인증서 발급량을 계산 할 때 사용된다. 어려운가? 님 때문이 아니다. 괜시리 있어보이려고 이렇게 계산법 만든 놈들이 잘못이다. 그럼 예시를 들어볼까? (450000*230)+(450*63800*0.5) 이 정도 나온다. 한달에 1억 1천만원이라.... 한달에 450,000kw면, 약 4mw 급 태양광발전소로 짐작이 되는데... 애초에 rec 가격이 63원이라는게... 조금 안 믿기지만... 여튼 이 정도 나온다. 참고로 필자는 태양광 현역이며, 신재생에너지발전설비기사도 전기경력수첩 발급합니다. (tistory.com) 그 입장에서 말하는데, 이 금액만 보고 끼어들면 안 된다. 그만큼 공사하는데, 돈이 많이 들어가는 것이 태양광 사업이다. 돈이 남아돌면, 하면 좋으나, 일부러 돈을 꾸역 꾸역 마련해서까지 할 사업은 아니다. 그리고 위의 식은 현물 시장가다. 언제 떨어질지 모른다. 신재생에너지발전설비기사가 분명 경고 했다. 사업은 장난이 아니다. 참고로, 인증서 발급량 계산에 있어 별표 3을 보면, 별도 가중치가 있는데,,,, 님이 해당 년도에 지은 것이 아니라면, 신규 발전주들은 관심 꺼도 된다.
더 파이팅 : 사형집행~링 위에서는 순수한 노력의 결과만 볼 수 있다.
이번 더 파이팅 극장판은 키무라 vs 마시바 다. 애니 더 파이팅도 나온지 꽤 오래 된 지라, 이 사람들이 누구지 라는 생각 먼저 할 것이다. 더 파이팅~ 시리즈 다시보기 및 순서 키무라는 더 파이팅 주인공 전일보 옆에 평범한 동료 권투 선수다. 이 분도 강하기는 한데, 특기가 없는 아쉬운 선수다. 마시바는 플리커잽이라 해서, 당시 처음 접한 사람들은 팔을 한쪽 내려 흔드는 모션은 한번쯤 따라 해 봤을 것인데, 유리턱이 약점이라 초창기 주인공 전일보에게 졌던 인물이다. 이 극장판 애니에서는 마시바가 챔피언이기는 하지만, 쨌든 초반 보스 개념이라 키무라든 마시바든 이름을 기억하는 사람들은 없을 것이다. 특히나 투니버스 세대들은 TV로만 세계를 접하는 세대라, 이름이 어렵기도 하다. 한글 이름은 키무라 : 장태수 마시바 : 선우요 ... 지금은 이렇듯 조금만 관심이 있다면 금방 찾을 수 있는 것도, 당시는 아주 관심을 가져야 정보를 얻을 수 있는 시대였다. 그 순수성을 이 극장판에서 잘 구현하고 있다. 이런 거룩한 밤에 시간을 떼우기에 유명 영화나 드라마들이 있다. - 체인소맨 레제편 - 대홍수 - 캐셔로 등 넷플릭스를 틀거나 내 블로그를 봐도 충분히 볼 수 있는데,,, 그런데도, 오늘 밤은 더 파이팅을 보게 되었다. 너무 길거나 뻔한 이야기라... 레제편은 하도 sns에 나오니, 분명 안 봤는데, 내용이 뻔하고, 대홍수는 AI 개입 그리고 인간의 감정을 지킨다는 헛소리를 해서, (솔직히 어느세 AI는 안 멋져) 프로보노도 재미있을 것 같은데,,, 주인공이 찍은 드라마 중 실망한 것이 대부분이라... 애니 최신 극장판의 문제점은 과거를 잊고 현대를 너무 묻혀놓는다는 것이다. 그에 반에 더 파이팅 사형집행은 옛 감성을 그대로 유지한체 순수한 링의 모습을 그대로 보여주었다. 집중하다보면, 과거도 생각나지만 1시간은 걍 순삭으로 볼 수 있었다. 초반 보스 vs 평범한 스탯 캐릭. 에서도 감동을 느낄 수 있는 것이 이 애니의 장점이다. 뭐, 사실 요즘은 환율 ...
태양광발전소 공사대금은 부가세비포함 입니다. 왜?(전기공사실적신고시 총도급금액)
부가세란 무엇이냐? 간접세의 일종으로 님이 물건이나 용역 등을 이용 할 때 내는 국가세금이다. 직접세는 세금 내는 사람과 부담하는 사람이 일치하는 것으로 소득과 재산과 관련 되었다. 설탕세는 악의적으로 물건에 붙이니까, 간접세지. 그럼 왜 부가세를 매길까? 탈세 등을 막고, 국세를 충당 하기 위해서다. (없던 설탕세를 만든다는 것은 나라 국고가 그만큼 비어있었다는 것과 윤석열 정부 예산 0원으로 만든 더불어민주당의 행태가 악의적이였고, 나라가 망하든 말든 본인들의 권력욕을 잡는데 혈안 되어있었다는 것을 반증하는 것이지) 부가세는 간접세로서, 상품이나 서비스를 이용하면, 매출자든 매입자든 우선 내고 본다. 그리고 이 부가세는 결국 최종 소비자 가 부담해야 함으로, 부가세 환급으로 나중에 다 돌려받는다. 그럼에도 하는 이유는? 세금 추적을 쉽게 하기 위함인데, 매입자, 매출자 등 관련자들에게 다 매기고, 이를 볼모로 삼으니, 세금 추적이 쉬워진다. 그니까, 한마디로 세금신고 똑바로 안 하면, 부가세 환급 안 해 준다 고 협박하는 것이지. 일종의 보증금??? 아니, 차피 태양광 매입자든 매출자든 부가세환급 다 받잖아요?(돌려봤잖아요.) 그럼 국가에 내는 세금, 부가세 0원 아닌가요? 태양광 발전소 건설 시 매입자도 부가세 환급을 받는 이유는 최종소비자가 아니기 때문이다. 즉, 태양광 발전소는 사업으로서, 님은 발주자(공사 의뢰한 자)인 동시에 전기판매자가 됨으로 태양광발전소는 일종의 판매에 필요한 수단이 되는 것이다. 그러니, 님은 최종소비자가 아니기에 부가세 낼 필요도 없으며 오히려 환급을 받는다. 고로 나는 태양광발전소 공사대금 말 할 때 부가세 비포 된 가격을 말한다. 이것도 모른다면, 그 사람은 태양광발전소도 탈세 또는 절세가 가능한가요?_가업상속공제제도_상속세0원 절세범이 아니라, 탈세범이지... 사업하는데 아주 기본적인 것도 모른다는 것이고, 본인이 전기판매업자인지, 소비자인지 모른다는 거니까... 그래서 발전사업용과 자가소비용, 흔...
태양광과 심야전기의 관계, 심야전기보일러란 대체 뭬야?
심야전기란 무엇이냐? 밤 10시부터 아침 8시까지 싸게 이용할 수 있는 전기다. 용도는 오직 냉난방으로 전용 계량기가 설치되며, 보일러 같은 지정 된 기기만 사용 할 수 있다. 그래서 아싸~ 싸다~하면서 일반 전기기기를 연결하면 안 된다. 효율성은? 그다지 좋지 않다. 심야전기의 본디 취지는 원자력이나 화석연료 등은 밤에는 멈추기 힘드니, 이 남은 전기를 싸게 풀자는 취지에서 만들었다. 그런데, 요즘은 밤에도 전기를 환하게 사용하고 있어, 남는 전기가 없어, 본래의 취지와 맞지 않게 되었다. 설상 가상, 열역학 법칙 아래 전기를 열로 바꾸는 일은 비효율적인 일이라, 이제는 한전에서 심야전기 계약을 안 해 준다.(예외는 있지만, 영덕대게 안 해 준다.) 본디, 농어촌이나 도시 가스가 안 들어오는 곳에 먼저 도입하였으나, 이재마두로의 농어촌 기촌 소득과 같이 심야전기가 싸다는 소문을 듣고 득달같이 몰려들어 한전이 순간 빡쳐서 심야전기 요금도 야금야금 올리고 있는 추세다. (세상에 공짜는 없다.) 그러니 님이 갑자기 심야전기에 관심을 가졌다는 것은, 이미 심야전기가 설치 된 집으로 이사를 간다는 것이고, 이 것이 큰 장점이라 볼 수는 없다. 그렇지 않아도 신재생에너지인 태양광을 양성하고자 하는데, 밤에 남는 전기는 없을 뿐더러, 이제는 이재마두로가 공기히트펌프에 빠져, 심야전기보일러 같이 또 쓸떼없는 제도를 만들어 보급을 노리고 있어, 심야전기는 없앨려고 하는 추세이기 때문이다. 공기열 히트펌프는 왜 재생에너지가 아닐까?(전기자동차에도 히트펌프 있음) 얼마 전 우리 영덕에도 도시가스도입을 빡시게 하던데, 솔직히 놀랐다. 같은 영덕인데도, 다리 하나 차이 때문에 우리 집에 10년 전에 들어 온 도시가스를 지금에서야 사용함에 놀라움을 금치 못 했다. 그 만큼 정치에 따라 범용성을 따지지 않고, 돈을 낭비하고 뿌려대는 것이 에너지 산업이다. 심야전기 -> 공기열 히트펌프 이사 가는 주택에 태양광과 심야전기라는데 장점인가요? 단점은 아니지만, 딱히 장점도 ...
태양광 표준시설부담금 쉽게 계산하는 방법 그리고 산출 근거(설계조정시설부담금 이야기)
표준시설부담금이란, 기본시설부담금 + 거리시설부담금이다. 공사 발생 유무와 관계없이, 내역에 관계없이, 태양광의 kw당 책정 되는, 다른 말로 인입비라고 보면 된다. 일전에도 다룬 적은 있다. 한전불입금==한전표준시설부담금 계산하는 방법 아주 기본적인 내용이기도 하고. 하지만 달라진 내용이 있다. 설계조정시설부담금 이전에는 1mw 미만의 태양광발전소에 대해서는 설계조정시설부담금을 받지 않았으나, 이번에 산업통상자원부의 승인으로 작은 용량의 태양광발전소도 설계조정시설부담금을 받기로 했다. 즉, 접속공사비라는 명목하에, 표준시설부담금만 받아왔지만, 공동배선에 신설, 증설, 변경 등의 내용이 있다면, 설계조정 했다하여, 받아 내겠다는 의미. 한전에서는 계통 여유 용량도 없는 곳에 억지로 하지말고, 여유 있는 곳에 하라는 의미라고 한다. 쨋든 설계조정시설부담금이야, 한전이 현장에 나가보고, 설계에 임해야 알 수 있는 것으로, 우리가 이것은 예상 못하더라도, 최소한 표준시설부담금은 제일 위 상단처럼 계산 가능하다. 기본시설부담금 + 거리시설부담금 . . . 어려우면, 걍 한전ON | 표준시설부담금 계산 계산기 써라! 이러한 계산이 필요한 이유는 사업성 검토와 계약 때문이다. 이게 한두푼 하면, 걍 내면 되는데, 90kw만 해도, 1천만원은 걍 우습다. (일단 1천만원부터 시작하겠다는 의미) 어? 고압은 500kw인데도, 싼데요? 아... 완전 초보구나... 왜 저압과 고압이 차이가 나는지, 곰곰히 생각 해 보자. 쨌듯, 그럼 한전 인입비는 이걸로 계산 끝난거죠? 지금까지 계산한 것은 접속공사비고, 다른 공사비도 필요하다. 그 것은 찾아봐... hint/ 송배전용전기설비 이용규칙. 만들어서 먹여주는 것은 쉽다. 하지만, 진정한 교육은 방향만 가르쳐주는 것이지, 대신 걸어주는 것이 아니다. 엠비씨, JTBC, 한겨레, 경향신문 등 언론이 가리고, 편향적이고 현혹해서, 방향과 방법을 알려주는 것 일뿐. 사실, 나는 행정학과 출신임에도 전한길 저 분은 본적이 없다....











댓글
댓글 쓰기